Dnešní doba je rychlá až uspěchaná. Mobil s sebou máme všude, internet v něm je už naprosto běžný a vyhledáváme na něm všechno, co v tu chvíli právě potřebujeme. Proto by si každý, kdo plánuje nový web nebo jeho redesign, měl tyto věci uvědomit a vzít je v potaz.
Statistiky návštěvností z mobilu
Na stránkách služby StatCounter najdete statistiku, která trend postupného zvyšování prohlížení dat z mobilu potvrzuje. Graf ukazuje, jak se návštěvnost internetu z desktopu a mobilu vyvíjela od roku 2009, aby v říjnu 2016 přístup z mobilu překonal stolní počítače.
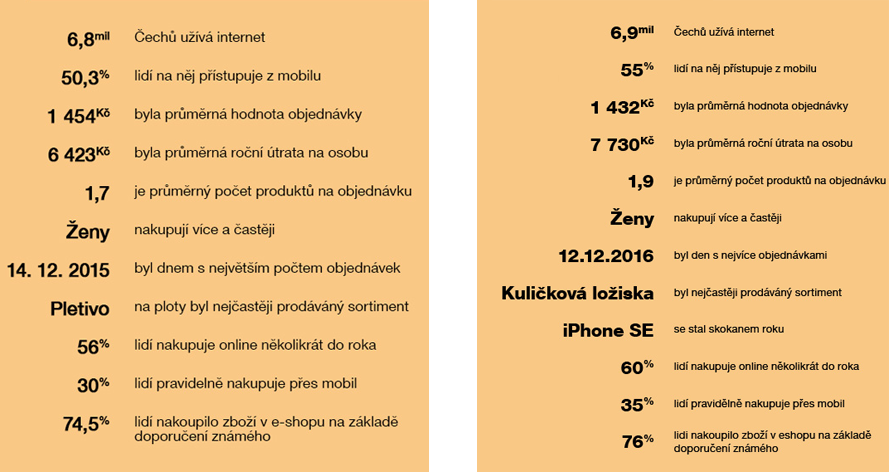
Tyto tendence jsou podobné také v České republice, i díky rostoucímu počtu majitelů chytrých telefonů. Zajímavé je také porovnání statistik společnosti Shoptet a Zbozi.cz – jejich infografiky prozrazují, že počet lidí přistupujících na webové stránky z mobilu se meziročně zvýšil. Rapidní zvýšení zaznamenaly nákupy přes mobil.

Zdroj obrázku: Infografika společnosti Shoptet
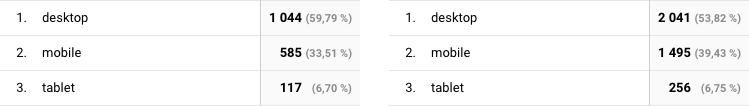
Návštěvnosti stránek z mobilních zařízení rostou, to vám ukážou i vaše data z Google Analytics, stačí porovnat období dvou nebo více let po sobě. Zde jsou návštěvy z 10. – 24. března 2016 blogu DIY projekty a údaje ze stejného období roku 2017.
Tip: Zkuste se během procházení dat z Google Analytics zaměřit i na políčka okamžitého opuštění stránek. Pokud je okamžité opuštění z mobilu mnohem větší, než z desktopu, pravděpodobně je něco špatně.
Jak je na tom váš web?
Otestujte si ho sami, jestli zvládnete najít kontakt, případně jiné věci, co lidé obvykle na vašich stránkách hledají. Zkuste si to na stránkách Google master tools. Jako příklad jsem vzala stránky Fakulty sociálních věd Karlovy univerzity. Stránky neprošly hned z několika důvodů – písmo je příliš malé a klikatelné prvky jsou příliš u sebe. Menu je rolovací a prakticky znemožňuje snadný proklik na některé podstránky.
Jaký vzhled mají vaše stránky na určitých zařízeních prověříte taky na webu mobiletest.
Mobilní web nebo responzivní design
Některé firmy si volí mobilní web – jedná se o dvě samostatné stránky, které se zobrazují automaticky právě těm uživatelům, co na stránky přistupují. Samozřejmostí by mělo být to, že uživatel může přepínat mezi jednotlivými verzemi.
- Velkou nevýhodou mobilního webu je vysoká investice a někdy mají uživatelé problém, že se jim zobrazuje mobilní verze na stolním počítači.
- K výhodám patří zejména rychlost načítání a možnost zvolit jiný obsah na každou verzi.
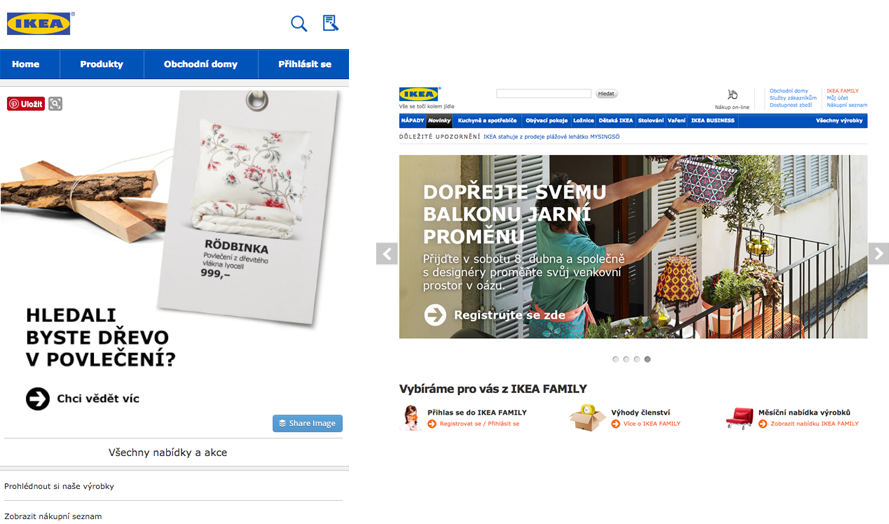
Mobilní verzi používají například Facebook, Youtube, Alza, Baťa nebo Ikea.
Níže porovnání verzí m.ikea.cz a www.ikea.cz:
Responzivní design se dynamicky přizpůsobuje různým zařízením podle šířky okna. Při navrhování designu můžete využít několik úrovní přizpůsobení, například pro stolní počítač, notebook na šířku, tablet na výšku, velký mobil nebo tablet na výšku, malý mobil apod.
- Cena za pořízení responzivního designu je nižší než u mobilní verze.
- Díky jediné adrese na rozdíl od mobilní verze je tahle varianta mnohem lepší z hlediska SEO.
Nevýhody responzivnosti:
- Přenáší se po internetu více dat než u čistě mobilního webu, přesto se ale stránky responzivního webu načítají rychleji než v případě klasického webu.
Nezapomeňte na vyhledávače
Už v roce 2015 aktualizoval Google algoritmus pro mobilní vyhledávání. Mezi další faktory přidal takzvaný Mobile Friendly Ranking Factor, kvůli němuž odsunul nepřizpůsobené stránky pro mobily a naopak zvýhodnil ty stránky, které optimalizované byly.
I z toho důvodu byste měli na optimalizaci myslet: pokud vaši stránku bude někdo hledat z mobilu, nemusí ji najít na předních pozicích.
Další důvody, proč optimalizovat web nebo e-shop pro mobily
- Optimalizací webu pro mobily zvýšíte rychlost jeho načítání, tím pádem opět usnadníte prohlížení svým návštěvníkům a udržíte si jejich pozornost.
- Jestliže na to vaše konkurence nemyslí, získáte velkou konkurenční výhodu.
- Vzbudíte ve svých zákaznících důvěru, když snadno zvládnou na mobilu najít váš kontakt nebo přesnou adresu.
Na co myslet při optimalizování webu pro mobily:
- Celá šířka obsahu je vidět.
- Zvolte si dostatečně velké písmo a pamatujte také na pravidlo, že lepší je tmavý text na světlém pozadí než opačně. Myslete hlavně na uživatele a na jeho snadnou orientaci v textu.
- Tlačítka musí být dost velká – uživatelé používají k ovládání mobilu prsty.
- Nepoužívejte příliš náročné animace.
- Klaďte důraz hlavně na rychlost načítání stránek.
- Na web přidejte v případě investice do mobilní verze i tlačítko pro přepnutí do desktopového zobrazení, aby ho měl uživatel možnost kdykoli změnit.
- Testujte předem, abyste si zkontrolovali funkčnost nového webu.
- Nezapomeňte i na vzhled, měl by být stejně atraktivní jako zobrazený na počítači.
Máte zájem, abychom prověřili funkčnost vašeho webu na různých zařízeních, nebo chcete rovnou zkonzultovat redesign stávajících stránek? Ozvěte se nám, rádi vám pomůžeme.